Google Search Console, Sitemaps, and Indexing: A Quick Guide
You keep seeing the term ‘SEO’ thrown around with a bunch of buzzwords. You could be forgiven for thinking that it was all just made up. Seriously, we say things like ‘link juice’. It isn’t, and today we are going to dive into the ever changing morass that is SEO. We will start by getting your site ownership verified on Google Search Console. Then take a few easy steps to ensure your website is accessible to Google.
If you want a headstart on learning about these topics, try our free e-book, A Map to DIY Digital Marketing. We wrote it as an introduction to the concepts and jargon used in digital marketing.
Unfortunately, we’ve got to start with the kind of SEO that scares people the most, the technical kind. Have no fear though, this will be an easy and fairly painless process and it will have an immediate impact if you haven’t gotten this far yet.
We’re going to learn how to:
- Set Up Google Search Console
- Create a Sitemap Check to
- See if Google Can Index Your Site
Google Search Console
Google is the big dog on the block with just over 90% of the search engine market share. Eventually you may want to squeeze some performance out of Bing or Yahoo, Google is the place to start. Enter Google Search Console, the topic of our [next article], and something we need to get set up now.
Google Search Console provides you with a wealth of information and tools to help you improve your site’s search performance. It has robust report generation. There are also tools to assist in fixing problems blocking you from hitting the top of the search results. Next to Analytics, Workspaces and Drive, this is one of the tools I have open in at least one tab at all times.

Getting Set Up
Here are the official instructions for Search Console, in case you’d rather get it directly from the horse’s mouth.
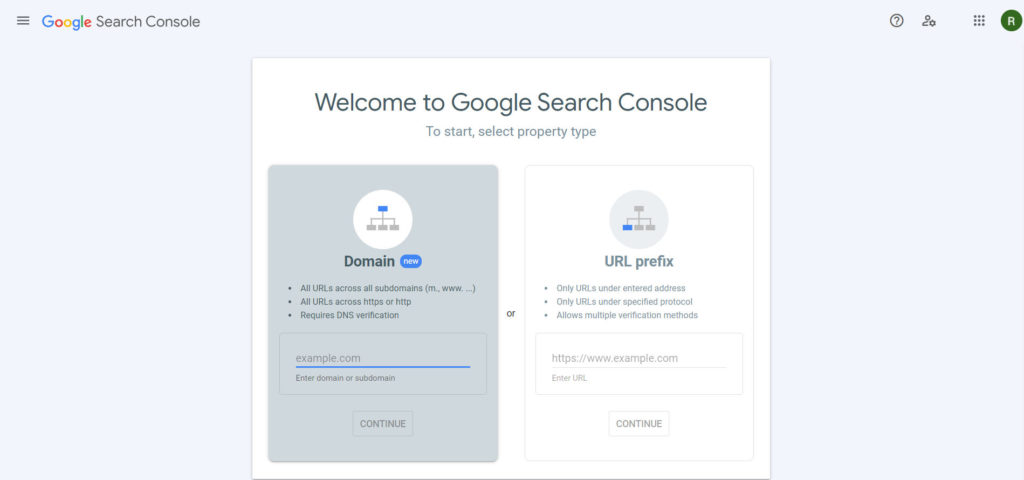
Open Search Console: Select ‘URL prefix’: this is the simpler option and it will serve your needs for most purposes. I may eventually write a guide on the ‘Domain’ option in the future. It is superior in all ways, but it does require changing some DNS records.
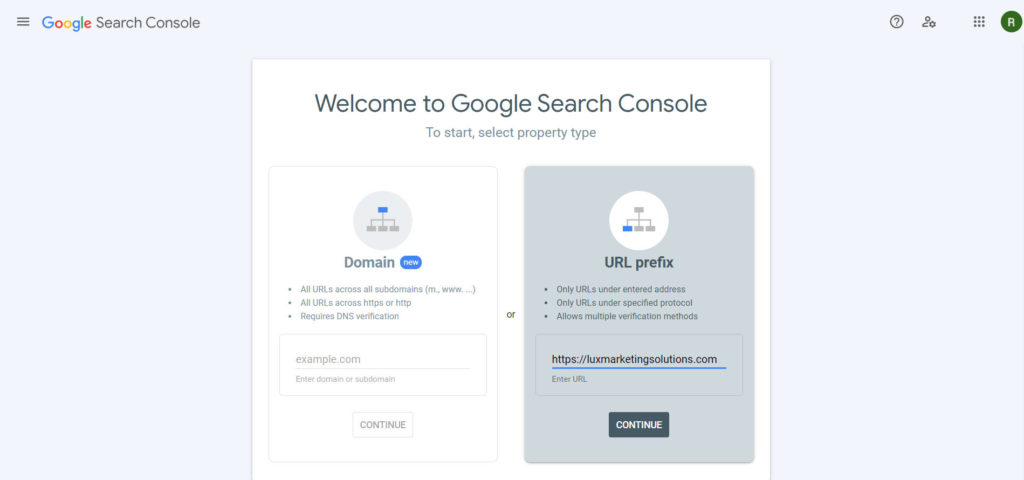
Decide on https://… or https://www…: Google actually treats them as different properties. Now is a good time to pick how you want to represent your URL. If you’ve already been using one, it may be best to stick with it, or decide which to use now. You can add both to Search Console, but if you use both in marketing materials you will be competing against yourself. You should have https:// available. Try to go to your website by typing in the URL starting with https:// into your browser, your website should load fine. If not use http:// for the moment. Enter the URL into Search Console and hit continue.

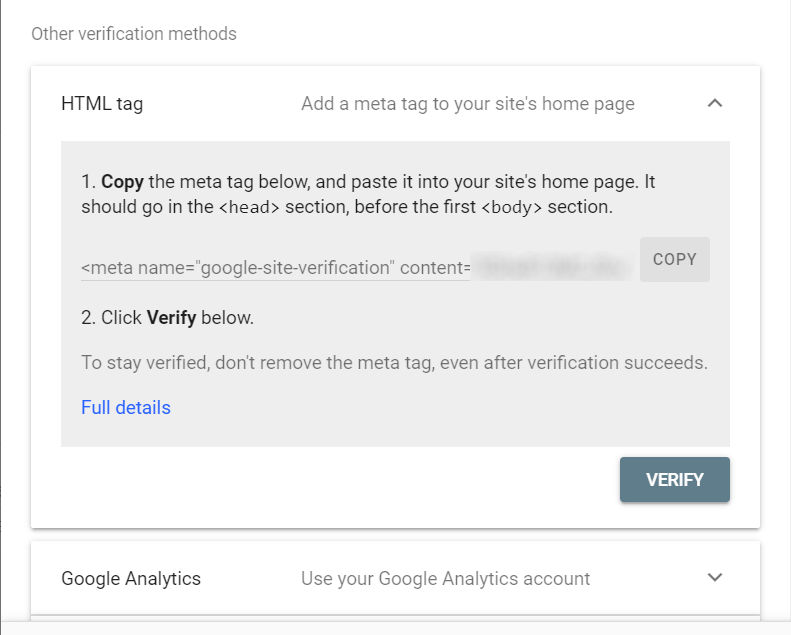
Decision Time: With the URL prefix option, you have several ways to authenticate your ownership of this property. If you have access to your website’s files adding the HTML tag to your homepage is probably the easiest way option. You can try your Analytics account, if you have one, you can link it with that, Google Tag Manager is similar. If you have access to DNS records and are comfortable making changes to them, go back a step and follow the domain option. We will use the HTML tag method here, but they are all viable options.
Click HTML tag: Clicking the bar will cause it to expand, showing your new tag. Click copy and set this tab aside, you will need to return to it. We have plenty of options on how to get this tag into the header, but we will look a couple of WordPress options, if you need help with your specific set up, contact us.

Inserting HTML Tag Into a WordPress Header (Classic Theme)
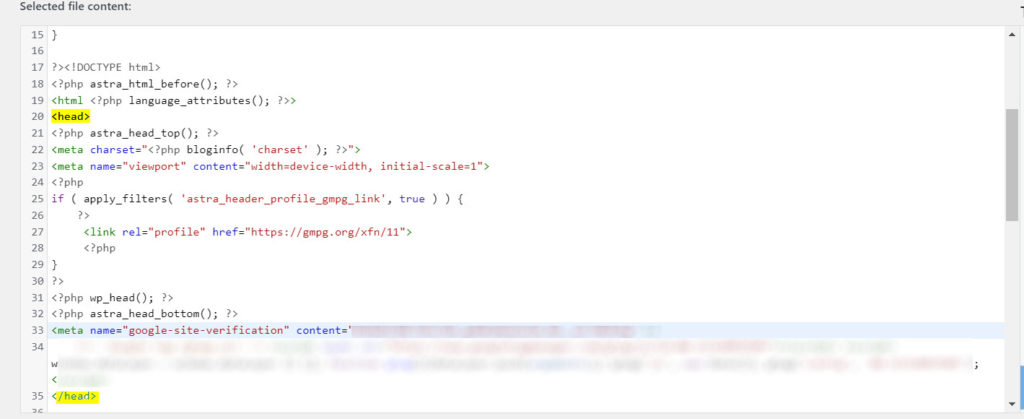
We are going to look at the most commonly available option first, which is using the built in file editor. So log into WordPress, then: Appearance > Theme File Editor > find header.php on the right sidebar and click it to open it. Hit ctrl+f and search for <head> ignore any lines that are commented out (you can tell by the color, orange in my case, and the asterisks at the start of the line) and find the start of the header section. Now search for </head>. The lines between these two are where you want to be, to be safe paste it on the line immediately above </head>.

Inserting HTML Tag Into a WordPress Header (Block Theme)
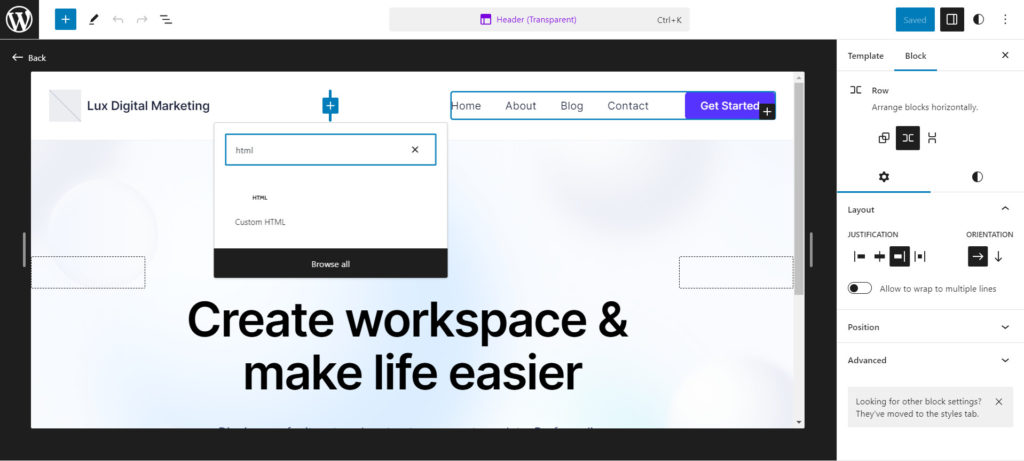
In the case of a block theme, you just open the editor, double click on the header (the bar at the top with your menu and such), search for and add custom HTML, paste the tag, and publish. It doesn’t get much easier than that. Block themes are pretty great in general.

Non-WordPress Methods
There are endless variations here, and I certainly can’t go through them all, but ultimately you are looking to put that little snippet into the header section of your homepage. It will be very similar to one of the methods above, but you will have to search for the specific steps yourself. Try searching “how to insert google HTML tag on [your website builder/CMS/hosting platform]” for additional information about your specific circumstances. If you need a bit of help, feel free to reach out to us.
See Your Results
Now you have a search property you can investigate. Stop by the performance tab to see how well your site is performing in the rankings. Maybe hit up the pages tab to see which pages, if any, are indexed so far. I know it sounds boring, but learning about Search Console is pretty useful for SEO efforts, almost essential.
Sitemaps
Think of sitemaps as a roadmap for search engines. They are small files that act as a guide to help search engines understand the structure of your site. If you used a website builder or had a professional create your site, you should have a sitemap already. To my knowledge all of the major site builders include it as a feature.
It is probably at https://yourwebsite.com/sitemap.xml or /sitemap_index.xml. It could be named any number of things and tucked away in some weird little corner of your site, this isn’t something that is strictly standardized. You may not even have one, which would be unusual, but not unheard of. Look around for it, open robots.txt if you have one (usually yoursite.com/robots.txt) as it is listed there most of the time. Once you find it, copy the full path (if it is https://www.yoursite.com/200/apples/foxtrot/s_m.xml, copy that whole thing).
Now return to Search Console, find the Sitemaps tab on the left sidebar, click it, paste the url you copied for your sitemap into the field at the top of the center panel and hit submit. There you go, you’ve given Google a helping hand when they crawl your site. This will speed up the process of Google ‘mapping’ your site, or trying to understand its structure.
URL Inspection Tool and Making Sure Google Sees New Content
Now that you have finished the hard parts, you can relax and let Google index and crawl your site at their leisure. Or you can be impatient and request indexing of your content. Using the URL Inspection Tool (tab located on the left sidebar) you can enter URLs from your site to see if it is indexed yet. This also allows you to request indexing of pages it hasn’t found yet. While you can request indexing of every page on your site, that can be potentially tedious.
Realistically, unless your site is still new, Google has probably found your site just from any promotion you’ve done on other platforms. This is one of the valuable aspects of backlinks, search engines have an opportunity to find unindexed pages from sources that are fully indexed and crawled.
The URL Inspection Tool is designed to give you information on why your site isn’t indexed/crawled to allow you to fix the problem. This is not what marketers usually use it for, but it is important information to have. Spend a little bit of time exploring before you move on.. Understanding the tools used in digital marketing is critical to your SEO success.
Congratulations, You Did an SEO
Even better news? It gets easier from here. You’ve started your journey, and I hope you’ll bring us along with you. Check out our other articles, our free e-book, or just contact us. What I did just there is added internal links to help navigate our site by creating new paths for it to travel. Internal linking also helps improve user experience by making it easier for them to navigate around. Consider that a freebie! Also keep an eye out for more SEO articles in the coming days and weeks!
